บันทึกการแบ่งปันความรู้เกี่ยวกับ GitHub Actions

Diagram นี้วาดโดยใช้เครื่องมือ Excalidraw ผ่าน AI feature (Text to Diagram)
เมื่อ 2 อาทิตย์ก่อนมีโอกาสได้ไปแบ่งปันแนวปฏิบัติเกี่ยวกับ CI/CD ด้วย GitHub Actions สำหรับการพัฒนา mobile application ให้กับคนในบริษัทฟัง เลยเอามาจดบันทึกไว้ซะหน่อยว่ามีแนวคิดในการวาง session ไว้อย่างไร เผื่อนำไปใช้กับการแบ่งปันครั้งถัด ๆ ไป
การวางเนื้อหา
ตอนที่เราเริ่มวางเนื้อหา เราเข้าไปเก็บข้อมูลของคนฟังมาก่อน พบว่าคนฟังส่วนใหญ่ก็เป็น mobile applicarion developer ซึ่งเขาใช้ระบบ CI/CD ที่พัฒนาด้วย GitHub Actions ในการส่งมอบงานอยู่แล้ว ประเด็นคือ workflow ถูกพัฒนาโดย Platform Engineer ซึ่งพอไม่ได้พัฒนาเองก็ไม่รู้ว่า
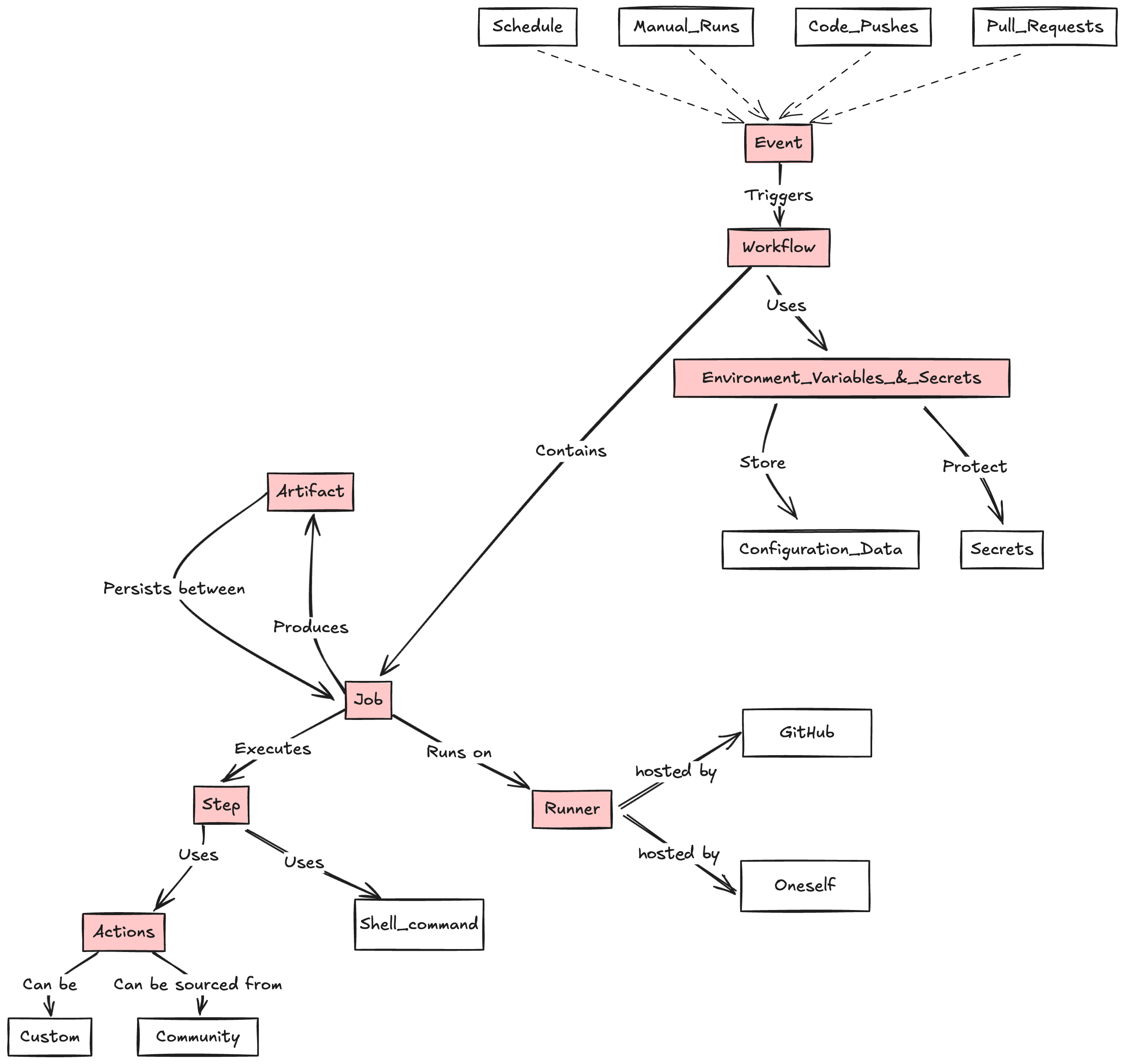
- Workflow มันประกอบไปด้วยอะไรบ้าง แล้วแต่ละส่วนมันเชื่อมต่อกันได้อย่างไร
- เมื่อเกิดปัญหาใน workflow จะเข้าไปดูได้ตรงไหน รู้แค่ว่ามันขึ้นกากบาทแดง
จาก pain point เหล่านี้นำมาสู่การเตรียมเนื้อหาในการแบ่งปันให้เห็นในส่วนของภาพรวมของ GitHub Actions ก่อนแทนที่จะลงลึกถึง script ใน GitHub Actions YAML file ของเขา (คนฟังแอบกระซิบมาว่าส่วนของ code อ่ะเดี๋ยวเขาไปอ่านเองได้ ฮ่า ๆๆ)
ด้วยความที่สิ่งที่แบ่งปันมันจะออกแนวทฤษฎีมากกว่าปฏิบัติ เพื่อให้คนฟังสามารถนำความรู้ที่แบ่งปันไปประยุกต์ได้กับงานของเขา ตัวอย่างที่ใช้จะต้องใกล้เคียงหรือเป็นส่วนหนึ่งของงานของเขาจริง ๆ มันมาจากความเชื่อที่ว่า
“หนึ่งในวิธีการเรียนรู้ที่ดีที่สุดคือการเชื่อมสิ่งใหม่เข้ากับสิ่งที่เคยรู้มาก่อน”
ดังนั้นเราก็ต้องทำการบ้านกับคนฟังด้วยการทำความเข้าใจว่า workflow ของเขามีหน้าตาเป็นอย่างไร และ path-to-production ของเขาคืออะไร ทั้ง Android และ iOS
นอกจากเราจะได้ตัวอย่างในการแบ่งปันแล้ว มันสามารถต่อยอดไปยัง session ถัด ๆ ไป (ถ้ามี) สำหรับการลงมือพัฒนา workflow ด้วยตนเอง เนื่องจากสิ่งแรก ๆ ในการเริ่มสร้าง workflow คือทำความเข้าใจว่า path-to-production ของเรามีหน้าตาเป็นอย่างไร เพราะเราต้องการนำ GitHub Actions มาใช้เป็นเครื่องมือทุ่นแรงในการส่งมอบคุณค่าทาง business ให้ลูกค้าอย่างต่อเนื่อง (ด้วย automation) นั่นเอง
วันลงสนามจริง
หลังจากทำการบ้านมา เตรียม slide เรียบร้อยก็กรอมาที่วันจริง โดย session นี้เราก็ได้ลองเล่นวิธีการเล่าเรื่องแบบใหม่คือ
เฉลยภาพรวมของสิ่งที่จะแบ่งปันทั้งหมด บอกให้เขาทำตาเบลอ ๆ ไปก่อน แล้วเราค่อย ๆ หยอดเนื้อหาลงไป
สาเหตุที่เราลองใช้ technique นี้เป็นเพราะว่า
- เนื้อหาออกแนวทฤษฎีมากกว่าปฏิบัติ มีโอกาสที่จะน่าเบื่อ ดังนั้นจึงต้องสร้าง “ความสงสัย” (curiousity) ให้เกิดขึ้นก่อนเพื่อดึงความสนใจให้คนฟังรอเฉลยจนจบ 🤔
- ส่วนประกอบของ GitHub Actions workflow ประกอบไปด้วย “ศัพท์เฉพาะ” (jargon) เยอะมาก การมีภาพรวมขึ้นมาก่อนทำให้เขาสามารถเชื่อมแต่ละส่วนเข้ากับภาพรวมในหัวของเขาได้ง่ายกว่าเมื่อเทียบกับเริ่มจากแต่ละชิ้น
เมื่อทุกคนเห็นภาพรวมแล้ว (แม้ว่าจะเข้าใจมาก-น้อยขนาดไหน) เราก็ค่อย ๆ หยอดขยายส่วนไปทีละส่วนประกอบของ GitHub Actions ซึ่งก็ได้แก่
- Workflow: ขั้นตอนอัตโนมัติที่เพิ่มเข้าไปใน GitHub repository
- มีองค์ประกอบเป็น Job หนึ่งงานหรือมากกว่านั้น
- ตั้งเวลาให้ทำงานเอง หรือทำงานเมื่อเกิด Event ได้
- ใช้ซ้ำได้ ทำให้สร้าง workflow ใหม่ได้เร็วขึ้น
- Job: ชุดคำสั่งที่ทำงานบน Runner ตัวเดียวกัน
- โดยปกติ ถ้า workflow มีหลาย job มันจะทำงานพร้อมกัน (Parallel) แต่เราสามารถตั้งให้ทำงานทีละ job (Sequentially) ได้
- Artifact: ไฟล์หรือชุดไฟล์ที่สร้างขึ้นระหว่างการทำงานของ workflow
- GitHub Actions ช่วยให้เก็บข้อมูลหลัง job ทำเสร็จ และแชร์ไปยัง job อื่นใน workflow เดียวกันได้
- การแชร์ผลการ build/test ✅
- การดึงหรือแสดง error logs (มันคือ Output ต่างหาก) ❌
- GitHub Actions ช่วยให้เก็บข้อมูลหลัง job ทำเสร็จ และแชร์ไปยัง job อื่นใน workflow เดียวกันได้
- Step: ขั้นตอนที่ใช้รันคำสั่งใน Job
- Steps ใน job เดียวกันสามารถแชร์ผลลัพธ์ (data) กันได้ เพราะทำงานบน runner เดียวกัน
- Actions: คำสั่งที่นำกลับมาใช้ซ้ำได้ในหลาย Step
- GitHub ให้เราสร้าง Actions เอง หรือใช้ของ GitHub community ที่มีอยู่แล้วได้
- Event: เหตุการณ์เฉพาะที่เป็นตัวกระตุ้นให้ workflow ทำงาน
- นักพัฒนา push โค้ดเข้า repository
- นักพัฒนาเปิด pull request
- ตั้งเวลาให้ทำงาน
- Repository dispatch webhook
- รันแบบ manual (ผ่าน UI, CLI, หรือ REST API)
- Environment variables & secrets: วิธีเก็บข้อมูลที่ตั้งค่าไว้ล่วงหน้าและนำมาใช้ซ้ำ
- Variables/secrets จะถูกนำไปใช้บน runner ที่รัน workflow คำสั่งใน actions หรือ workflow steps สามารถสร้าง อ่าน และแก้ไข Variables ได้ (แต่แก้ Secrets ไม่ได้)
- เราสามารถตั้ง Variables/Secrets เอง หรือใช้ของที่ GitHub มีให้
- Runner: เซิร์ฟเวอร์ที่รัน GitHub Actions
- GitHub-hosted runners: ใช้ระบบ Ubuntu, Windows, หรือ macOS GitHub ดูแลและให้บริการ พร้อม instance ใหม่สำหรับทุก job ฟรี ยกเว้นเกินโควตาของ GitHub plan
- Self-hosted runners: ปรับแต่งให้เหมาะกับ hardware, OS, software, และความปลอดภัยของเราเอง ต้องดูแลเอง ไม่มี instance ใหม่สำหรับทุก job ค่าใช้จ่ายอยู่ที่เรารับผิดชอบเอง
โดยที่แต่ละส่วนก็มีตัวอย่างให้ดู เสียดายที่ตัวอย่างไม่ได้เกี่ยวข้องกับ mobile application เนื่องจากติดปัญหา technical ในการขอ Google Play และ Apple Developer Program อย่างน้อยก็แก้ไขสถานการณ์ด้วยการยกตัวอย่างของระบบงานเขาเพื่อให้เห็นภาพอีกที
ปิดท้ายด้วยการวกกลับไปอธิบายที่ภาพรวมซ้ำอีกครั้งเหมือนเดิม พอเราดูสีหน้าท่าทางของคนเรียนก็สัมผัสได้ชัดเลยว่าเขามีความเข้าใจมากขึ้นกว่ารอบที่แล้ว นอกจากนั้นก็ยังได้ feedback ในเชิงบวกจากคนเรียนมาเยอะพอสมควร ถือว่าปิดงานได้สำเร็จ
ขอปิดท้ายบทความนี้ด้วย resource อื่น ๆ เพิ่มเติมที่เราแบ่งปันไปใน session
- GitHub Actions documentation: https://docs.github.com/en/actions
- GitHub Actions runner images: https://github.com/actions/runner-images
- ตัวอย่างของ Actions ที่ถูกพัฒนาโดย GitHub community: https://github.com/actions/checkout
- เครื่องมือที่ใช้ run GitHub Actions บน local machine: https://github.com/nektos/act