วิธีการ debug Angular application ใน Jetbrains IDE (update ปี 2021)
ปกติผมใช้ Jetbrains IDE สำหรับการเขียน code รวมถึง Angular เพราะผมชอบ UI และชินกับ keymap แล้ว (อีกสาเหตุนึงคือเสียค่า Ultimate edition ไปแล้วต้องใช้ให้คุ้ม ฮา) พอเข้าไปอ่านบทความ Debugging your Angular application in Intellij IDEA แล้วพบว่ามัน outdated เนื่องจาก plugin สำหรับการ debug มันหายไปแล้ว
TLDR;
Jetbrains ได้ทำการ update debugger บน browser มาเป็นแบบ built-in แล้ว ซึ่งมี tutorial ไว้แล้ว จบ
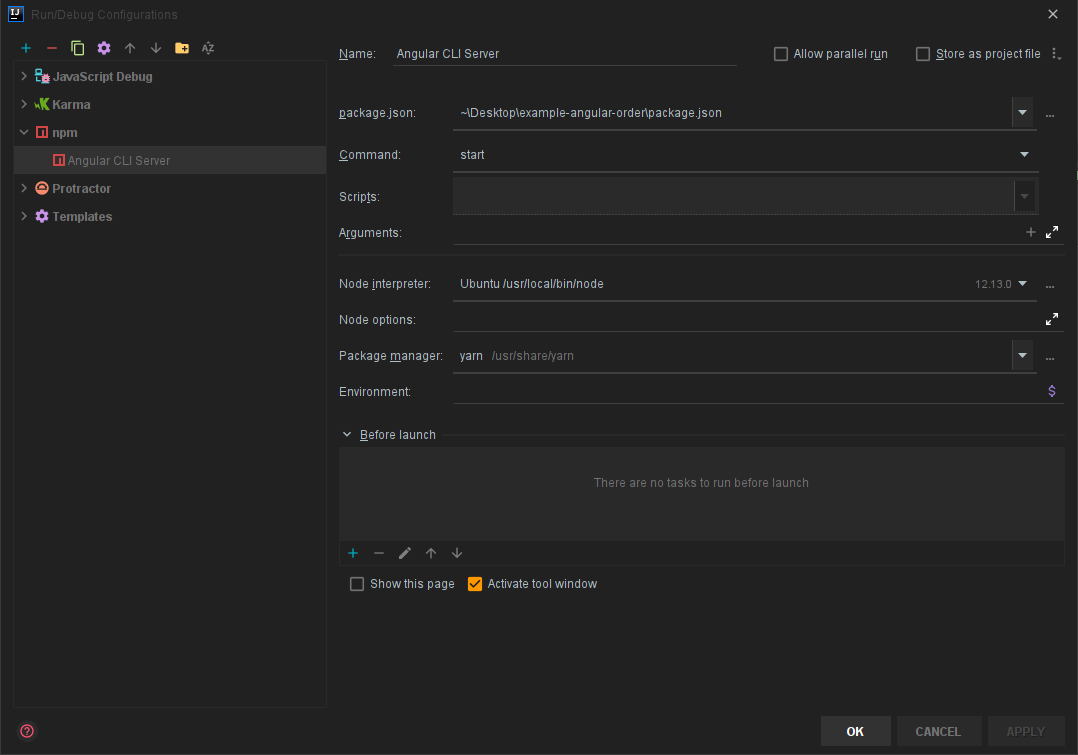
เริ่มจาก configure ให้ใช้ Angular CLI ผ่าน IDE
- ไปที่
Run > Edit configurations > Templates > npm > Angular CLI Server - เลือก
package.jsonและ runtime และ package manager ต่างๆ

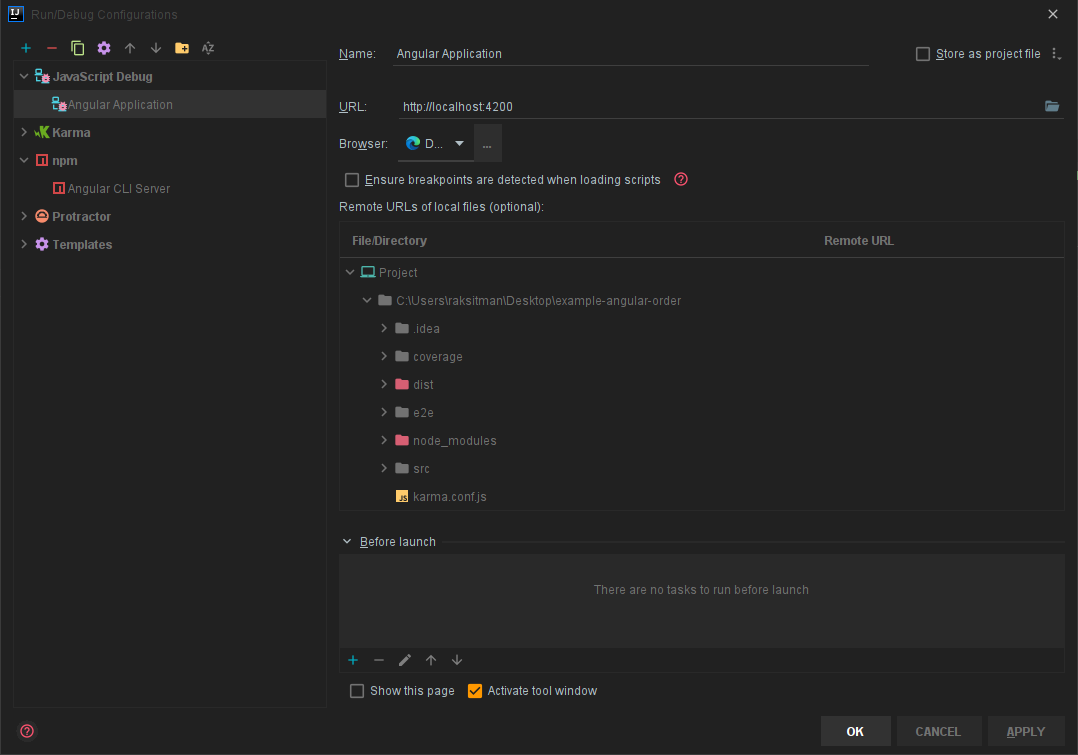
จากนั้น configure browser ผ่าน IDE (optional)
- ไปที่
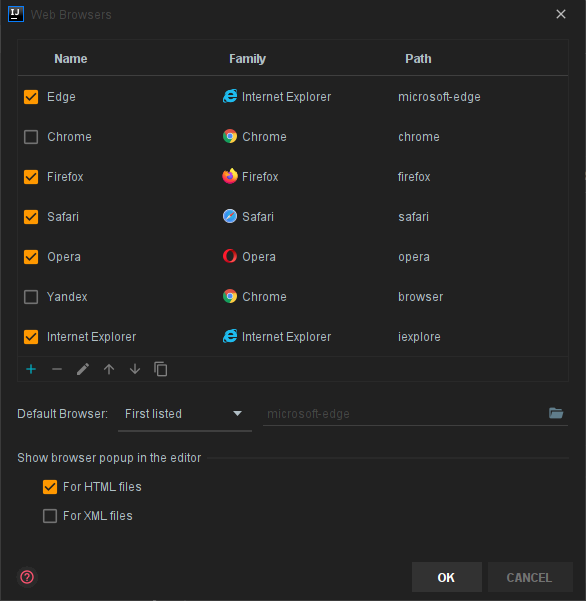
Run > Edit configurations > Templates > JavaScript Debug > Angular Application - Configure web browser ตามต้องการ


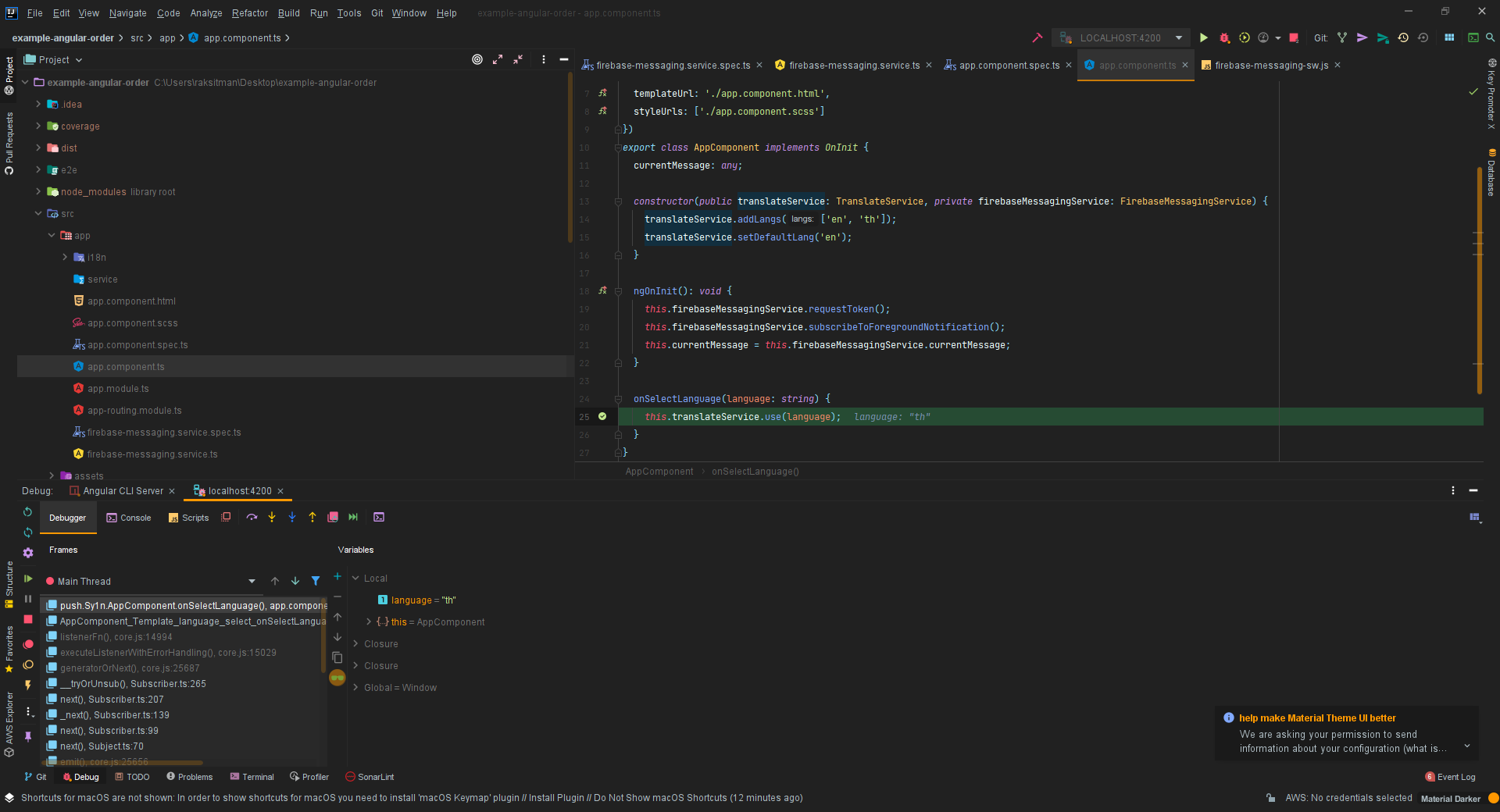
เริ่ม Debug
- เปิด Debug ใน
Angular CLI Serverมันจะไป run คำสั่งที่ configure ไว้ ตามรูปข้างบนก็คือyarn start - กด
Ctrl + Shiftค้าง แล้วค่อย click ไปที่ linkhttp://localhost:portเพื่อเปิด debug mode จะเห็นJavaScript Debugtab ขึ้นมา - เพิ่ม breakpoint เป็นอันจบงาน

Debug แบบนี้มันดีกว่ามา log ทีละบรรทัดนะ
แต่ไม่ว่าจะทำท่าไหนถ้าเราต้องมาทำบ่อยๆ แสดงว่ามันผิดปกติแล้วหรือเปล่านะ